Loup, endorsed by Chris Hemsworth, is the catalyst for individuals to embark on a journey of limitless well-being, equipping them with the tools, inspiration, and motivation needed to redefine routines, achieve aspirations, and venture into uncharted territories for a happier, healthier life.
Client Name
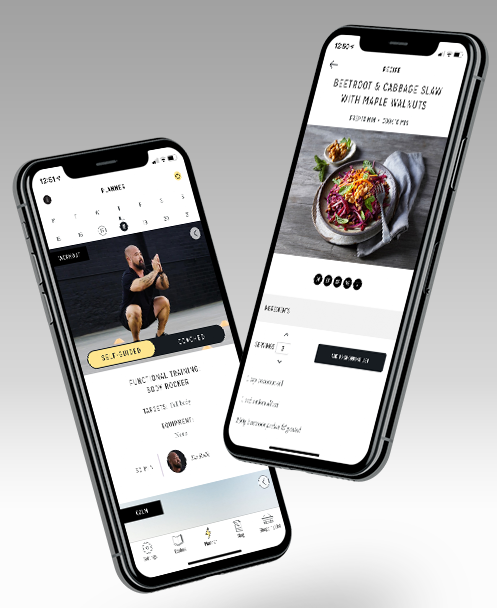
Loup
Scope of work
TypeScript Migration, Front-end Development, Material UI, Continuous Integration, Continuous Deployment
Technology
TypeScript, Webpack 5, Next.js, React.js, Material UI, Styled-components, React Query, CI/CD
Project Case
Loup, the fitness application benefiting from coaching and tools endorsed by Chris Hemsworth's team of experts, surmounted safety and performance risks, experience design challenges, and the need for an automated deployment process with SmartOSC's transformative solutions.

Challenges
1
Loup’s codebase urgently required an upgrade to boost type safety and enhance overall performance. The absence of type safety posed the risk of runtime errors and complicated debugging. Additionally, their outdated build tools jeopardized application performance and long-term maintainability.
2
The customer required a modern and highly responsive front-end for their fitness application and website. The dynamic nature of fitness content and user interactions demanded a solution that ensured seamless user experiences. At the same time, the client wanted to have components that were easy to maintain and customize.
3
A streamlined and automated deployment process is required to minimize deployment errors and ensure that updates were quickly available to their users.
SOLUTIONS
SmartOSC efficiently migrated the source code to TypeScript, introducing strong typing to catch errors during development and improve code quality. SmartOSC also upgraded to Webpack 5, boosting performance and optimizing the build process. This addressed the problem of codebase maintainability and runtime issues.
By leveraging Next.js and React.js, SmartOSC developed a responsive and visually appealing front-end that adapted seamlessly to various devices. These frameworks allowed for efficient server-side rendering and client-side interactivity, effectively addressing the problem of creating an engaging user experience.
SmartOSC employed Material UI and styled-components for consistent design and styling, ensuring that the user interface looked sleek and professional. React Query provided efficient data fetching and caching, improving the application's performance. These libraries collectively solved the problem of design consistency, responsiveness, and efficient data management in the application.
SmartOSC set up a robust CI/CD pipeline to automate the deployment process. This included automated testing, build, and deployment steps, effectively addressing the problem of deployment efficiency and reliability. This streamlined approach ensured that new features and bug fixes were deployed to the production environment seamlessly.



Magento EE, Data migration, Responsive UI/UX, AWS hosting, Integrations, Payment gateway, System optimization, Testing


Magento 2, Multiple storefronts, CDN, B2B2C model, Custom marketplace system, Vendor portal, Payments system, Image manipulation, Eway payment gateway, Algolia Search


MVP launch, Customer experience, Real-time inventory, Online shopping, Commercetools, Contentful integration, Content workflows


Technology Consultancy, Site Rebuilding, Auction Functionality, Handling UX Requests, Customizing Extensions, Ongoing Support.


User Engagement, Conversion Rates, Revenue Scaling, Brand Visibility, System Design, Backend Development, QR Code Payment, UI/UX Design

